
If you watched the video I posted yesterday, you may have asked yourself how the movie was created. Let me explain a couple of things.
1 – I recorded my voice during the eTech Ohio 2008 conference using a digital voice recorder (Panasonic RR-US395). When I got home, I dumped the recording to a WAVE file using the Panasonic software.
2 – I recorded a “screen cast” of my presentation at home using Windows Media Encoder and saved that as a movie file with no sound.
3 – I used MovieMaker to combine the WAVE file with the screen captured video of my PowerPoint. The final movie was exported as a WMV and uploaded to TeacherTube.
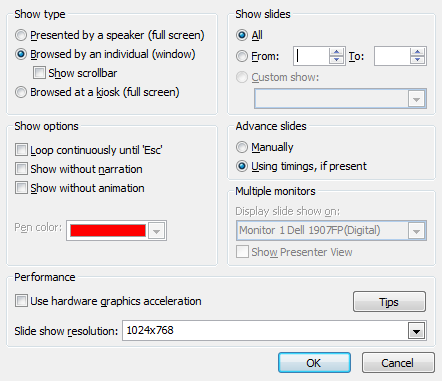
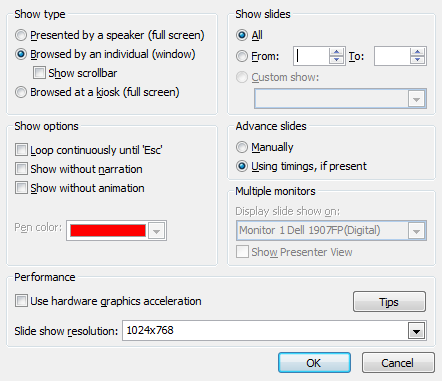
To keep the file size to a minimum and reduce the effect of compression anomalies, I did the screen capture in PowerPoint at the approximate resolution of a TeachTube video (320 x 240). The graphic at the top of this post is a screen shot of the presentation (close to actual size). I used Windows Media Encoder to create a movie of that small window instead of the normal full screen PowerPoint. You can adjust PowerPoint to play in a small window in the Show Setup (screen below).

I selected the “Browsed by an individual” for the Show Type.
To create the movie, I had to listen to my recorded audio and advance the slides in the PowerPoint so my recorded voice matched the screen captured movie. There were a lot of ways that I could have done this, but a real-time replay was the easiest and probably quickest.
Once I had the movie, I dropped it into MovieMaker and dragged the WAVE audio file in as the audio track. I had to slide the audio back and forth a little to get it synchronized perfectly with the video. That was it.
I could have placed my slides into a service like SlideShare. I know they support audio now, but I’m not sure I could have used my recorded audio. I would have lost all the transitions if I had used a service like SlideShare. That alone was enough to deter me from that particular service.
I had a hard time getting to TeacherTube several times today. I’m sure it was a bandwidth issue. They definitely do not have the bandwidth of major non-educational streaming sites (YouTube, MetaCafe, Blip.tv), but TeacherTube is one of the few streaming sites that is not blocked by most K-12 school districts.

 I don’t know why I haven’t used this free resource before. Today I was helping my wife with a presentation she is giving to a group of high school students that are thinking of becoming teachers. She showed me the URL for ODE’s teacher licensure information.
I don’t know why I haven’t used this free resource before. Today I was helping my wife with a presentation she is giving to a group of high school students that are thinking of becoming teachers. She showed me the URL for ODE’s teacher licensure information.